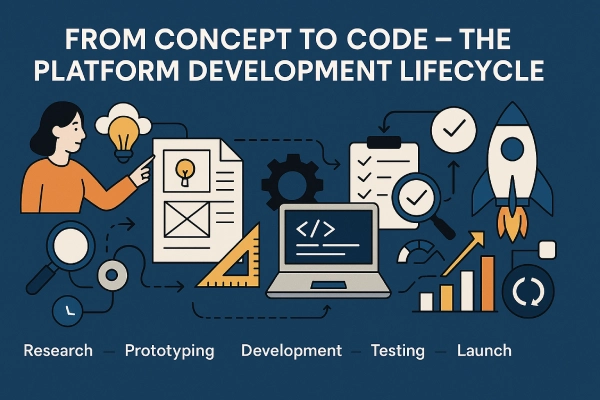
The End-to-End Platform Development Lifecycle
Bringing a digital product to life requires a structured, methodical approach. We begin with discovery and strategy, where we analyze market demands, define core functionalities, and select the optimal technology stack.
This phase ensures that the product is built on a solid foundation rather than assumptions. Next, we move into wireframing and prototyping, creating interactive models that allow stakeholders to visualize the user experience before a single line of code is written.

Once the blueprint is approved, our UI/UX design team crafts intuitive, visually compelling interfaces that enhance engagement and usability.
Development follows an Agile methodology, breaking the project into iterative sprints that allow for continuous feedback and adjustments.
This approach minimizes risk, accelerates time-to-market, and ensures the product evolves based on real-world testing rather than guesswork. Before launch, we conduct rigorous quality assurance and performance testing, identifying and resolving bottlenecks, security vulnerabilities, and usability flaws.
Post-launch, we shift into optimization and scaling, monitoring analytics, refining features, and ensuring the platform can handle increasing user demand without compromising performance.
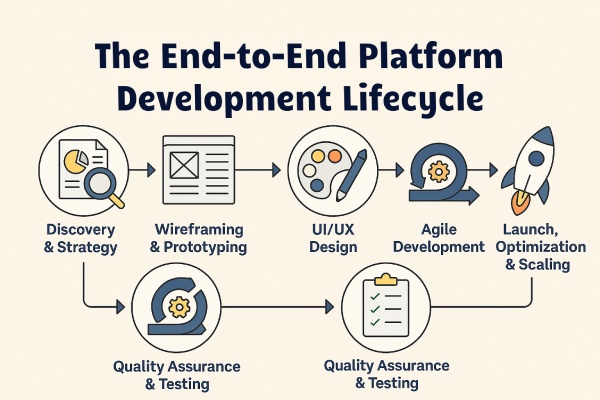
End-to-End Platform Development Lifecycle
1. Discovery & Strategy
Every successful platform starts with a clear understanding of its purpose, audience, and market environment. During the discovery phase, we:
- Analyze market trends and user needs
- Define core functionalities and business goals
- Select the optimal technology stack
This phase lays the foundation for development, ensuring we build with clarity and precision—not assumptions.
2. Wireframing & Prototyping
Before any code is written, we create wireframes and interactive prototypes. This stage:
- Visualizes the user journey
- Helps stakeholders understand structure and flow
- Encourages early feedback and alignment
Prototyping reduces guesswork and sets a visual roadmap for the design and development teams.
3. UI/UX Design
With a validated prototype, our UI/UX designers get to work crafting:
- Intuitive user interfaces
- Engaging visuals aligned with your brand
- Seamless user experiences that drive interaction
We prioritize usability and aesthetics to keep users engaged and satisfied.
4. Agile Development
Using Agile methodology, we break development into iterative sprints. This approach:
- Enables continuous feedback and refinements
- Accelerates time-to-market
- Keeps development aligned with user needs and business goals
Each sprint delivers tangible progress and measurable value.
5. Quality Assurance & Testing
Before going live, we conduct extensive testing to ensure:
- Functionality across all supported devices and browsers
- Robust security and data protection
- Optimal performance under real-world conditions
This step ensures your platform is launch-ready and resilient.
6. Launch, Optimization & Scaling
After deployment, our work continues. We monitor and optimize by:
- Tracking analytics and user behavior
- Refining features based on feedback
- Scaling infrastructure to handle growing demand
This ongoing process ensures long-term success and adaptability.
Conclusion
At BeulaMedia, we don’t just build digital platforms — we engineer them through a proven lifecycle that balances creativity, technical expertise, and strategic foresight. From concept to scale, every step is intentional, collaborative, and geared toward delivering real value.